半屏轮播图各占一半尺寸+手机换行自适应+覆盖到指定元素上方
支持的功能:
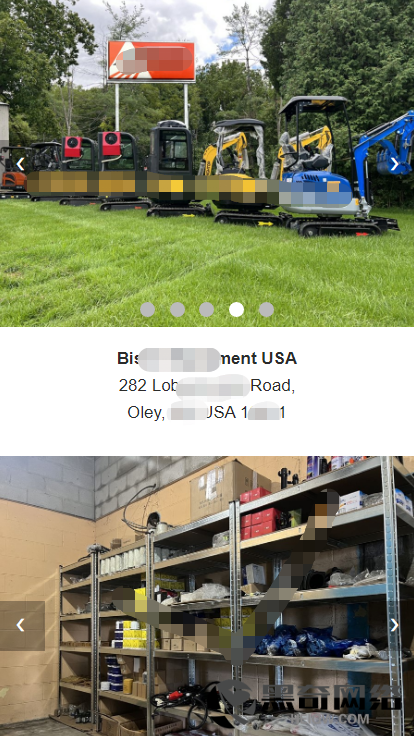
1、电脑显示宽度占屏幕100%的两个轮播图,每个占50%
2、手机上会换行,每个单独占100%,手机上每行下面会有独立显示的文字
3、支持覆盖在指定元素上面,利用html删除一个元素并插入到一个元素前面(用在一些网站不方便改的情况下,可以插入html但是又需要一些元素的位置的情况下)
被删除的元素:.wp-block-image.alignfull.size-large
插入这个元素之前:.nv-single-page-wrap.col

<style>
/*手机*/
@media screen and (max-width: 768px) {
.d-container {
display: contents;
width: 100vw;
height: 25vh;
}
}
/*电脑*/
@media screen and (min-width: 769px) {
.d-container {
display: flex;
width: 100vw;
height: 700px;
}
.d-pc-none{
display:none;
}
}
.slideshow-container {
flex: 1;
position: relative;
}
.mySlides {
display: none;
width: 100%;
height: 100%;
}
.arrow {
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 50px;
height: 50px;
background-color: rgba(0, 0, 0, 0.3);
color: white;
text-align: center;
line-height: 50px;
cursor: pointer;
z-index: 1;
}
.prev {
left: 10px;
}
.next {
right: 10px;
}
.dot-container {
position: absolute;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
text-align: center;
z-index: 2;
}
.dot {
display: inline-block;
width: 15px;
height: 15px;
background-color: #bbb;
border-radius: 50%;
margin: 0 5px;
cursor: pointer;
}
.dot.active {
background-color: #ffffff;
}
</style>
<script>
let slideIndex = [1, 1]; // 初始化两个轮播图的索引
let slideContainers = document.getElementsByClassName('slideshow-container');
let slideInterval;
// 显示指定的轮播图
function showSlides(n, containerIndex) {
let slides = slideContainers[containerIndex].getElementsByClassName('mySlides');
let dots = slideContainers[containerIndex].getElementsByClassName('dot');
if (n > slides.length) { slideIndex[containerIndex] = 1; }
if (n < 1) { slideIndex[containerIndex] = slides.length; }
for (let i = 0; i < slides.length; i++) {
slides[i].style.display = 'none';
}
for (let i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(' active', '');
}
slides[slideIndex[containerIndex] - 1].style.display = 'block';
dots[slideIndex[containerIndex] - 1].className += ' active';
}
// 切换到上一张或下一张
function plusSlides(n, el) {
let containerIndex = Array.from(el.closest('.slideshow-container').parentNode.getElementsByClassName('slideshow-container')).indexOf(el.closest('.slideshow-container'));
showSlides(slideIndex[containerIndex] += n, containerIndex);
}
// 跳转到指定的轮播图
function currentSlide(n, el) {
let containerIndex = Array.from(el.closest('.slideshow-container').parentNode.getElementsByClassName('slideshow-container')).indexOf(el.closest('.slideshow-container'));
showSlides(slideIndex[containerIndex] = n, containerIndex);
}
// 自动切换轮播图
function startSlideShow() {
for (let i = 0; i < slideContainers.length; i++) {
showSlides(slideIndex[i], i);
}
slideInterval = setInterval(function() {
for (let i = 0; i < slideContainers.length; i++) {
plusSlides(1, slideContainers[i].querySelector('.arrow.next'));
}
}, 3000);
}
// 初始化轮播图
function initSlides() {
for (let i = 0; i < slideContainers.length; i++) {
showSlides(slideIndex[i], i);
}
startSlideShow();
}
function checkAndModifyDOM() {
const interval = 50; // 时间间隔为0.5秒
// 定义要插入的复杂HTML代码
const htmlContent = `
<div class="d-container">
<div class="slideshow-container">
<div class="mySlides"><img src="/wp-content/uploads/2024/08/1.jpg" style="width:100%;height:100%"></div>
<div class="mySlides"><img src="/wp-content/uploads/2024/08/2.jpg" style="width:100%;height:100%"></div>
<div class="mySlides"><img src="/wp-content/uploads/2024/08/3-1.jpg" style="width:100%;height:100%"></div>
<div class="mySlides"><img src="/wp-content/uploads/2024/08/4.jpg" style="width:100%;height:100%"></div>
<div class="mySlides"><img src="/wp-content/uploads/2024/08/5.jpg" style="width:100%;height:100%"></div>
<a class="arrow prev" onclick="plusSlides(-1, this)">❮</a>
<a class="arrow next" onclick="plusSlides(1, this)">❯</a>
<div class="dot-container">
<span class="dot" onclick="currentSlide(1, this)"></span>
<span class="dot" onclick="currentSlide(2, this)"></span>
<span class="dot" onclick="currentSlide(3, this)"></span>
<span class="dot" onclick="currentSlide(4, this)"></span>
<span class="dot" onclick="currentSlide(5, this)"></span>
</div>
</div>
<div class="d-pc-none" style="margin: 10px;text-align: center;"><p><strong>Bison Equipment USA</strong><br>282 Lobachsville Road,<br>Oley, PA, USA 18031</p></div>
<div class="slideshow-container">
<div class="mySlides"><img src="/wp-content/uploads/2024/08/2-1.jpg" style="width:100%;height:100%"></div>
<div class="mySlides"><img src="/wp-content/uploads/2024/08/2-2.jpg" style="width:100%;height:100%"></div>
<a class="arrow prev" onclick="plusSlides(-1, this)">❮</a>
<a class="arrow next" onclick="plusSlides(1, this)">❯</a>
<div class="dot-container">
<span class="dot" onclick="currentSlide(1, this)"></span>
<span class="dot" onclick="currentSlide(2, this)"></span>
</div>
</div>
<div class="d-pc-none" style="margin: 10px;text-align: center;"><p><strong>Bison Equipment Canada <font color="red">(Coming Soon…)</font></strong><br>1835 Brampton Street,<br>Hamilton,ON,Canada L8H 3S4</p></div>
</div>
`;
setInterval(() => {
const element = document.querySelector('.wp-block-image.alignfull.size-large');
if (element) {
element.remove(); // 删除找到的元素
// 创建一个包含指定HTML内容的新元素
const newElement = document.createElement('div');
newElement.innerHTML = htmlContent;
// 插入新元素到指定位置
const targetElement = document.querySelector('.nv-single-page-wrap.col');
if (targetElement) {
targetElement.insertAdjacentElement('beforebegin', newElement);
// 直接初始化轮播图
initSlides();
}
}
}, interval);
}
// 调用函数
checkAndModifyDOM();
</script>