某客服系统匹配更多的超链接场景修改js实例 正则匹配url网址
只截取部分代码
分为手机端、电脑端、电脑后台端三个地方的修改
代码变量msg2
1、/public/assets/js/index/inchat.js
2、/public/assets/js/moblie/mochat.js
代码变量msg
3、/public/assets/js/admin/chat.js
4、/public/assets/js/admin/mchat.js
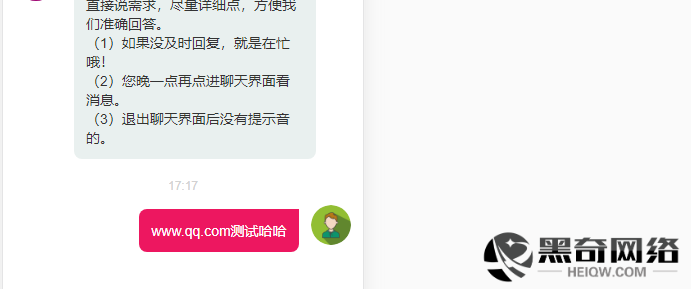
优化前

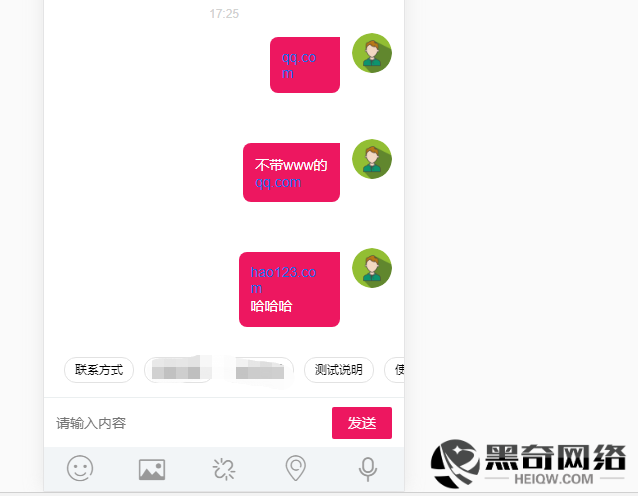
优化后

//发送消息
var send = function () {
//获取 游客id
var msg = $("#text_in").val();
var reg = new RegExp( '<' , "g" )
var msg2 =msg.replace(reg,'<');
var reg2 = new RegExp( '>' , "g" )
msg2 =msg2.replace(reg2,'>');
/*
msg2 =msg2.replace('http://','');
msg2 =msg2.replace('https://','');
msg2=msg2.replace(/[a-z]+[.]{1}[a-z\d\-]+[.]{1}[a-z\d]*[\/]*[A-Za-z\d]*[\/]*[A-Za-z\d]*[\/]*[A-Za-z\d]*[\/]*[A-Za-z\d]/g,function (i) {
return 'http://'+i;
});
msg2=msg2.replace(/(https?|http|ftp|file):\/\/[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]/g,function (i) {
a=i.replace('http://','');
return '<a href="'+i+'" target="_blank">'+a+'</a>';
});
*/
msg2 = msg2.replace(/http:\/\//g, 'http:\/\/');
msg2 = msg2.replace(/https:\/\//g, 'https:\/\/');
//20240710
msg2 = msg2.replace(/[-A-Za-z0-9+&@#/%?=~_|!:,.;]*\.[A-Za-z]{2,}\/?[-A-Za-z0-9+&@#/%=~_|]*/g, function (match) {
if (match.includes('http://') || match.includes('https://')) {
return '<a href="' + match + '" target="_blank">' + match + '</a>';
} else {
return '<a href="http://' + match + '" target="_blank">' + match + '</a>';
}
});主要起作用的代码:
//20240710修改的,加强了链接识别,加强了后缀识别
msg = msg.replace(/http:\/\//g, 'http:\/\/');
msg = msg.replace(/https:\/\//g, 'https:\/\/');
//20240710
msg = msg.replace(/[-A-Za-z0-9+&@#/%?=~_|!:,.;]*\.[A-Za-z]{2,}\/?[-A-Za-z0-9+&@#/%=~_|]*/g, function (match) {
if (match.includes('http://') || match.includes('https://')) {
return '<a href="' + match + '" target="_blank">' + match + '</a>';
} else {
return '<a href="http://' + match + '" target="_blank">' + match + '</a>';
}
});20250301增加了动态链接的识别,值得注意的是,前后台的代码不一样需要注意下变量哦
代码变量msg2
1、/public/assets/js/index/inchat.js
2、/public/assets/js/moblie/mochat.js
前台端:
msg2 = msg2.replace(/http:\/\//g, 'http:\/\/');
msg2 = msg2.replace(/https:\/\//g, 'https:\/\/');
// 更新正则表达式以支持 URL 中的查询参数和动态链接
msg2 = msg2.replace(/^(https?:\/\/)?(([a-zA-Z0-9-]+\.)+[a-zA-Z]{2,6}|(\d{1,3}\.){3}\d{1,3})(:\d+)?(\/[a-zA-Z0-9-._~:?#%&/=]*)?$/g, function (match) {
if (match.includes('http://') || match.includes('https://')) {
return '<a href="' + match + '" target="_blank">' + match + '</a>';
} else {
return '<a href="http://' + match + '" target="_blank">' + match + '</a>';
}
});代码变量msg
3、/public/assets/js/admin/chat.js
4、/public/assets/js/admin/mchat.js
后台端:
msg = msg.replace(/http:\/\//g, 'http:\/\/');
msg = msg.replace(/https:\/\//g, 'https:\/\/');
//20240710
msg = msg.replace(/^(https?:\/\/)?(([a-zA-Z0-9-]+\.)+[a-zA-Z]{2,6}|(\d{1,3}\.){3}\d{1,3})(:\d+)?(\/[a-zA-Z0-9-._~:?#%&/=]*)?$/g, function (match) {
if (match.includes('http://') || match.includes('https://')) {
return '<a href="' + match + '" target="_blank">' + match + '</a>';
} else {
return '<a href="http://' + match + '" target="_blank">' + match + '</a>';
}
});2025/03/5改进:这样,正则表达式已经能够匹配带有 IP 地址和端口号的 URL,同时保留了对域名、路径和查询参数的支持。
msg2 = msg2.replace(/http:\/\//g, 'http:\/\/');
msg2 = msg2.replace(/https:\/\//g, 'https:\/\/');
msg2 = msg2.replace(/(https?:\/\/)?((?:[\w-]+\.)+[\w-]{2,}(?:\.[a-zA-Z]{2,})*|(?:\d{1,3}\.){3}\d{1,3})(:\d+)?(\/[^\s?#]*)?(\?[^\s#]*)?(#[^\s]*)?/gi, function(match, p1, p2, p3, p4, p5, p6) {
// 协议处理
const protocol = p1 ? p1 : 'http://';
// 端口处理
const port = p3 || '';
// 构建完整URL
const fullUrl = protocol + p2 + port + (p4 || '') + (p5 || '') + (p6 || '');
// 返回超链接格式
return `<a href="${fullUrl}" target="_blank">${fullUrl}</a>`;
});