上次我发的防火墙限制器php代码仅用于网站没有使用cdn的情况,那么一旦网站使用了cdn以后,获取的ip都会是cdn服务商的ip那么以下方法将解决这个问题,个人推荐使用php函数的方式解决
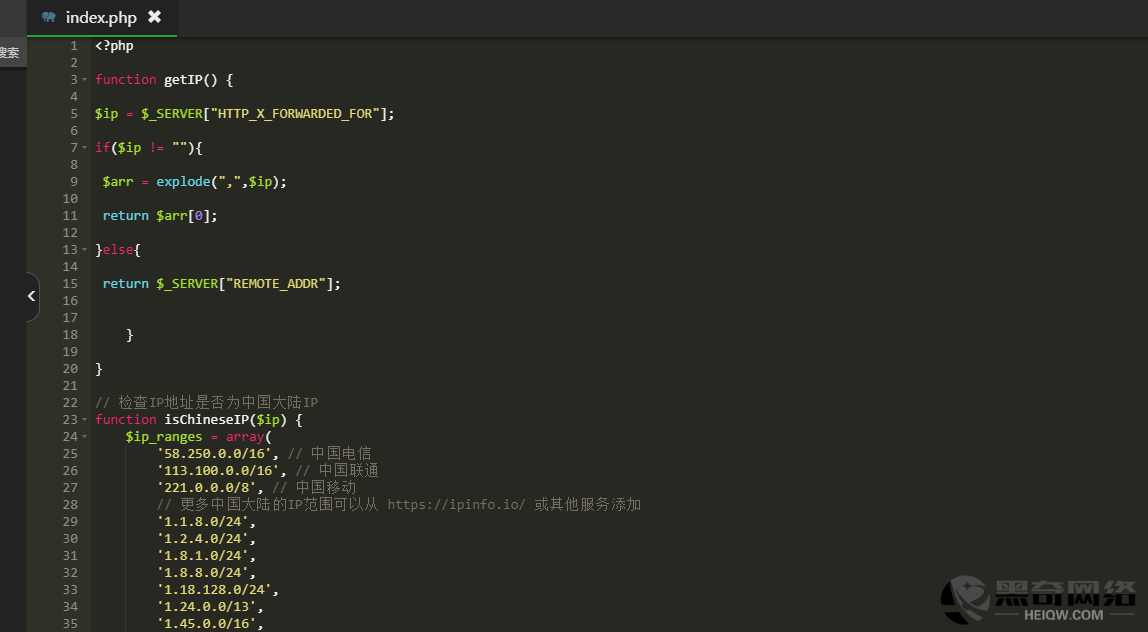
方法一:php函数获取前端用户真实ip
function getIP() {
$ip = $_SERVER["HTTP_X_FORWARDED_FOR"];
if($ip != ""){
$arr = explode(",",$ip);
return $arr[0];
}else{
return $_SERVER["REMOTE_ADDR"];
}
}
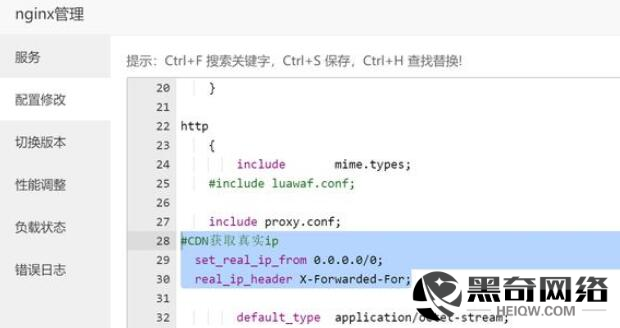
方法二:宝塔或Nginx环境
如果你使用的宝塔或Nginx,可以在宝塔面板或Nginx中,找到配置文件增加如下代码后,重载配置或者重启 Nginx 即可:
#CDN获取真实ip
set_real_ip_from 0.0.0.0/0;
real_ip_header X-Forwarded-For;