1、进入后台的右上角更改默认的账号密码。登录后台之后点击右上角,然后点击密码修改,本站Pbootcms模板默认密码为admin2、更后台入口文件跟目录下的admin.php文件名比如改成xin-user.php那么新的后台入口就是www.x...
-
-
右下角显示thinkphp的logo的调试模式,会有一定的安全隐患,把路径都暴露出来了!一般情况下,调试模式不需要的时候建议关闭!以下是关闭方法,亲测第一种定义了以后就会关闭调试模式就可以了!关闭thinkphp或thinkcmf右下角的t...
-
分享一个顶部悬浮条+底部悬浮按钮,顶部悬浮图带logo和内容+按钮,底部是一个宽度占满的按钮<!--代码--><style>.d-header{position:fixed;top:20px;left:0;width...
-
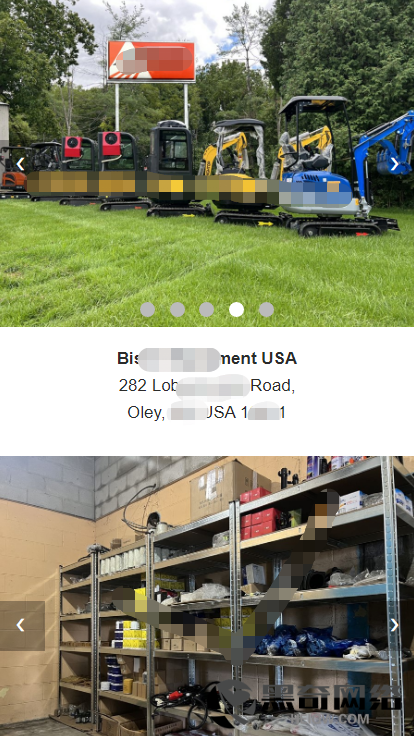
半屏轮播图各占一半尺寸+手机换行自适应+覆盖到指定元素上方支持的功能:1、电脑显示宽度占屏幕100%的两个轮播图,每个占50%2、手机上会换行,每个单独占100%,手机上每行下面会有独立显示的文字3、支持覆盖在指定元素上面,利用html删除...
-
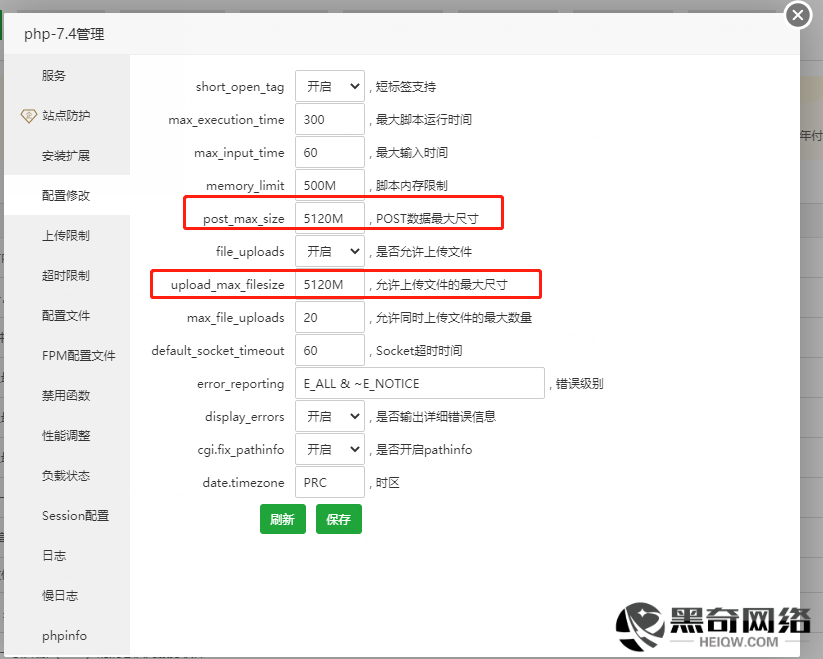
php网站修改附件上传大小限制nginx,wordpress网站修改附件上传大小限制nginx一、php调整配置php则调整php.ini,宝塔可以直接改,post_max_size以及upload_max_size,改完重启php!!!二...
-
/20240901给是vip用户的人开通文件上传权限/使用方法:一个钩子,可以放到functions.php文件夹,每次都会检测,也可以放到投稿的php文件中,这样只有投稿的时候会判断,例如日主题的投稿文件是/wp-content/them...
-
删除mysql数据库中包含某个关键词的语句要删除dede_archives_copy1表中description字段包含关键词xxx.vip的数据,你可以使用SQL的DELETE语句结合LIKE操作符。以下是一个示例SQL语句:DELETE...
-
分享一个占满屏幕宽度各一半且互不干扰的轮播图,左右两边各一个轮播图,宽度是屏幕的50%,各一个,支持独立设置轮播时间,支持独立切换,是之前发那个大气轮播图的各占50%两个轮播图的版本呢注意:里面的img标签没有放图片链接地址,需要自己修改下...
-
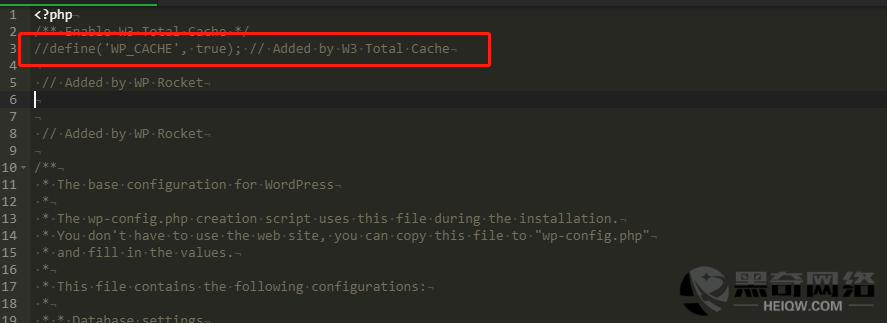
教你解决安装w3-total-cache插件导致wordpress打不开502BadGateway错误解决方法:1、注释掉wp-config.php目录下的这一行代码即可2、重启nginx或apache3、重启当前网站用的PHP版本也可以直...
-
下列方法仅限用于到期证书的替换,新部署的需要再单独添加配置比较麻烦1、配置文件路径:/usr/local/nginx/conf/vhost这个路径下面放了网站的nginx配置文件,需要在里面声明ssl存放的文件夹路径以及支持的算法等等2、s...