Contact form 7是wordpress建站过程中最常用到的插件之一,不过,在Contact form 7调用的时候,有些新手还是搞不太清楚它的调用方法。下面简站wordpress小编,就把常用的两种调用方法,分享给大家:
Contact form 7的第一种调用方法:在编辑器中添加短代码
-
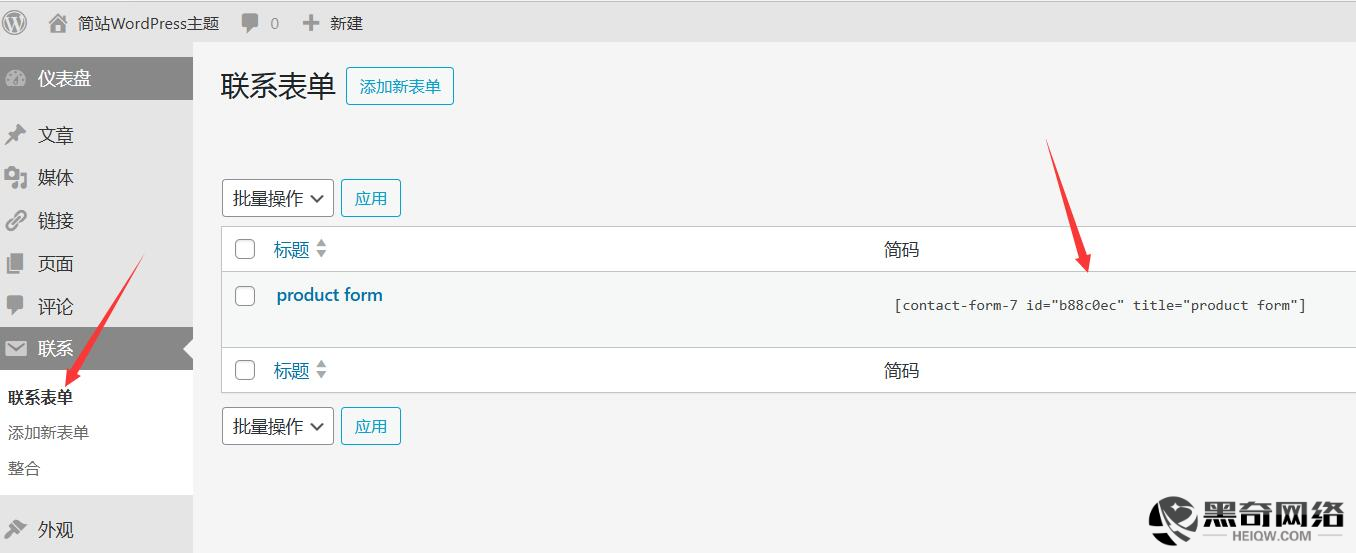
1、在安装并启用Contact form 7插件,完成表单设置后,复制短代码,如下图所示

-
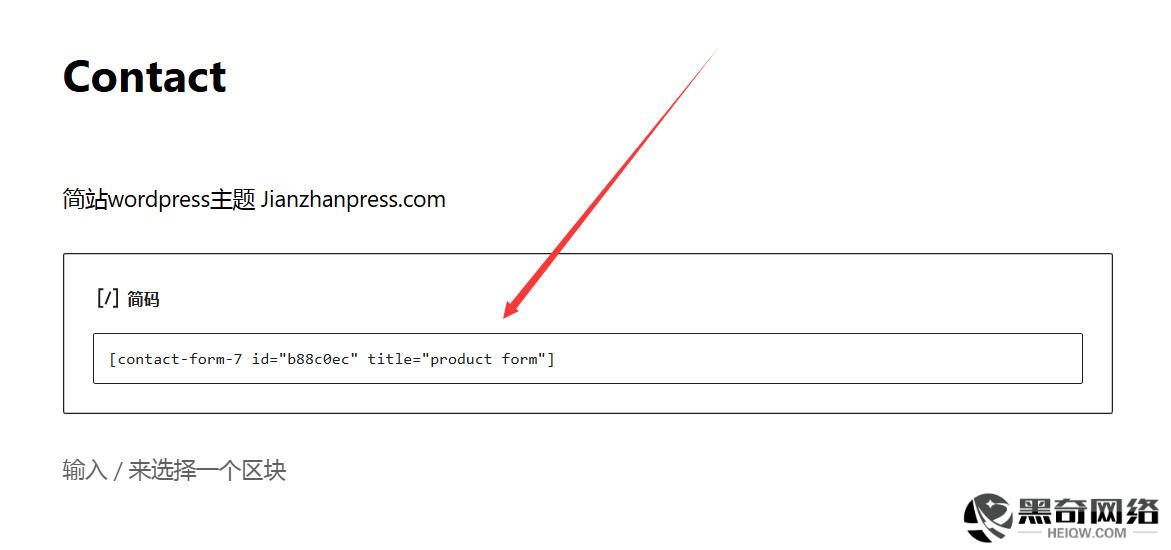
2、要在哪个页面显示,就把这个短代码插入到哪个页面的编辑器中,以页面”联系我们“中要显示表单插件为例,如下图所示

-
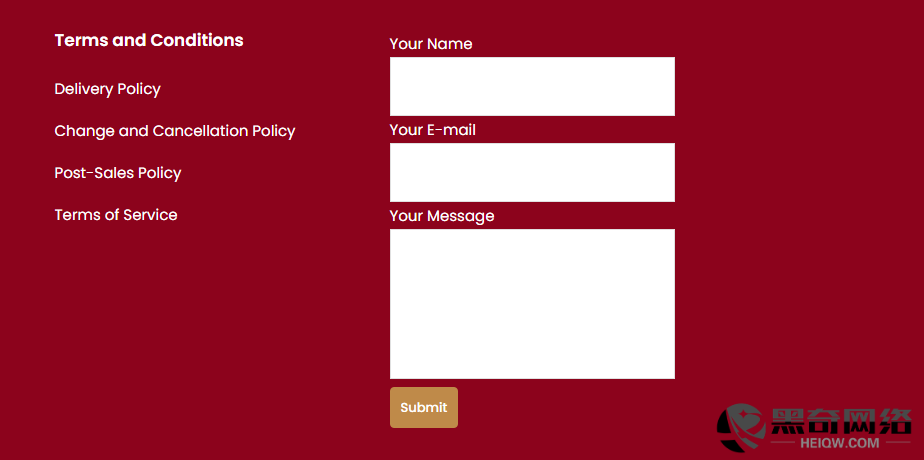
3、保存后,刷新”联系我们“页面再看,就会看到,已经设置好的表单,已经出现在这个页面了。

Contact form 7的第二种调用方法:在任意php文件中调用
-
1、第一步还是与上面的一样,先复制短代码
-
2、在需要显示这个表单的php文件中添加以下代码
<?php echo do_shortcode( ‘[contact-form-7 id=“b88c0ec” title=“product form”]’ ); ?>此时,这个表单就会在这个php文件相应的位置显示出来。

东哥有话说
-
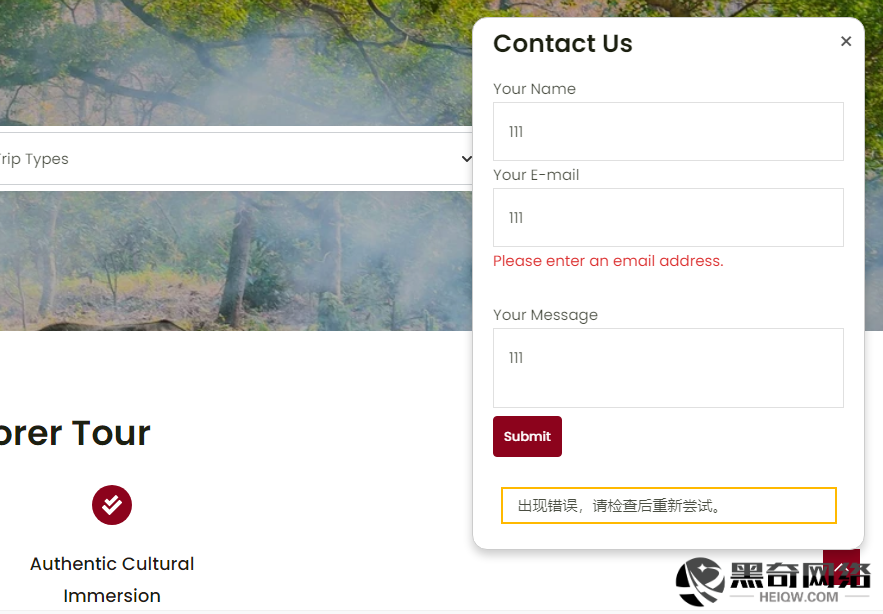
1、这个调用属实让我惊喜,竟然会智能识别,比如说我放在的php文件里,他就会变成js版,提交后类似ajax的机制,不刷新页面也能呈现效果
-
2、放在主题编辑,拖拽式里面放短码的地方,他会像一个页面一样嵌入,提交会刷新页面,最后的结果还会显示在页面上,很强!优化很好
-
3 、手动复制那个输出的html表单放在别的地方,竟然也能用!!所以最好是php里放短码输出一下,然后复制那个前端样式,这样自己可以改一些行内样式,美滋滋,又不影响功能
