如何在Shopify轻松添加和自定义网站图标(Favicon)
一、准备网站图标
您可以使用免费的网站图标生成器网站来创建自定义网站图标,或者您也可以创建自己的网站图标。需要png格式或者jpg,ico格式上传的时候不会被支持。
网站图标的理想尺寸为 16x16 像素或 32x32 像素。如果网站图标文件太大,将其上传到 Shopify 时,它会被缩减为 32x32 像素。
二、Shopify网站icon在哪里修改?
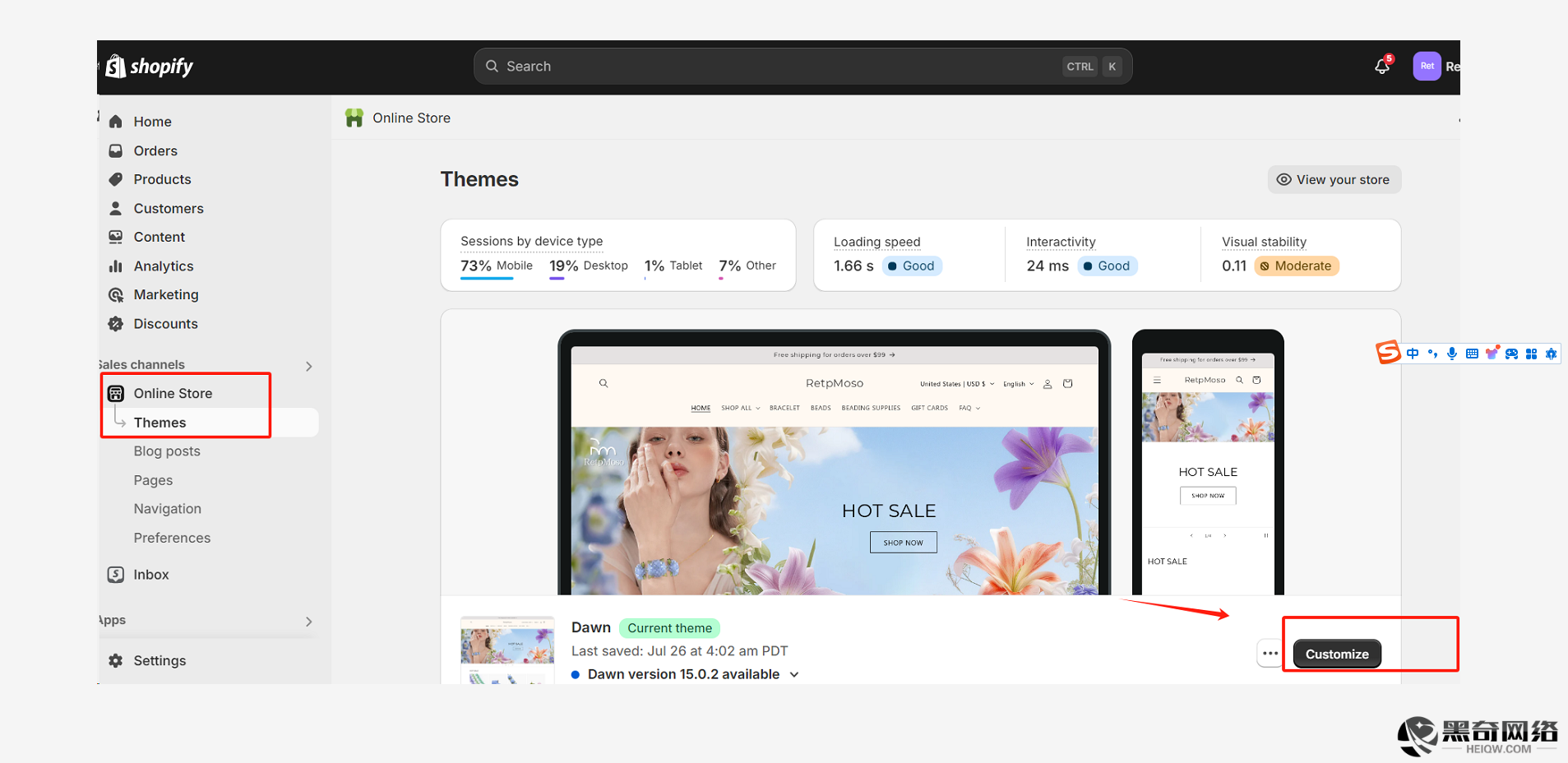
1、在 Shopify 后台中,转到在线商店 > 模版。

2、单击自定义。
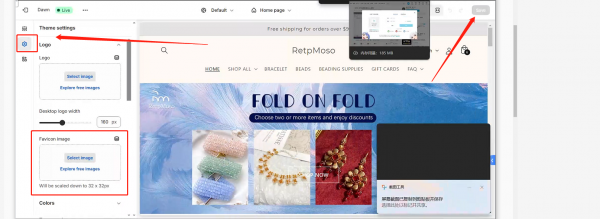
3、在模版编辑器工具栏中,单击模版设置选项卡。
4、单击网站图标。
5、在 Favicon image(网站图标图片)区域中,单击选择图片。
6、若要选择已上传到 Shopify 后台的图片,请单击库选项卡。若要从计算机上选择图片,请单击库选项卡,然后单击 + 按钮。
7、单击保存。