js下拉框跳转到对应的网址不好用,有时候点击无效,所以用css样式+a标签模拟写一个下拉框点击选项跳转不同链接的效果
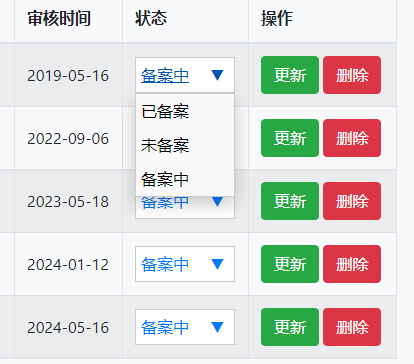
让模拟的下拉框看起来像一个标准的<-select>元素,可以使用一些CSS来添加边框和箭头图标。以下改进的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Dropdown</title>
<style>
.dropdown {
position: relative;
display: inline-block;
width: 200px;
}
.dropbtn {
display: inline-block;
width: 100%;
padding: 10px;
border: 1px solid #ccc;
background-color: white;
cursor: pointer;
text-align: left;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
}
.dropbtn::after {
content: '▼';
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
pointer-events: none;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 100%;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
border: 1px solid #ccc;
}
.dropdown-content a {
color: black;
padding: 10px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<div class="dropbtn">Select an option</div>
<div class="dropdown-content">
<a href="https://www.example1.com">Option 1</a>
<a href="https://www.example2.com">Option 2</a>
<a href="https://www.example3.com">Option 3</a>
</div>
</div>
</body>
</html>