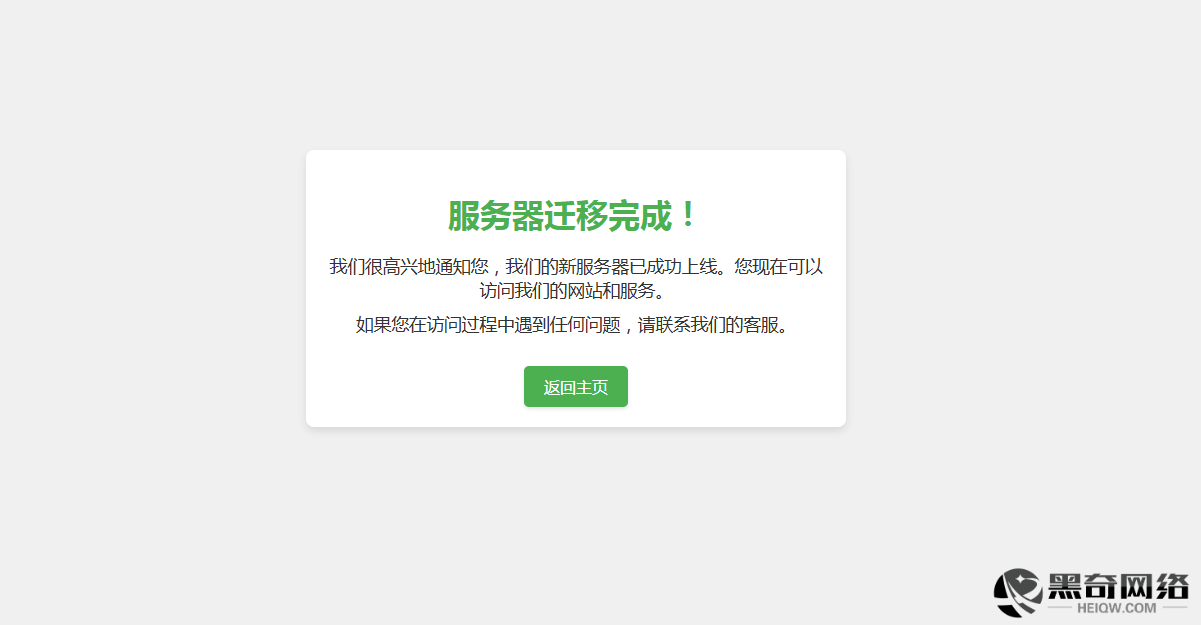
今天分享一个好看的开箱即用的时尚单页,手机电脑自适应,服务器搬迁完成/网站建设中提醒页(手机电脑自适应)

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>服务器迁移完成</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
color: #333;
}
.container {
text-align: center;
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 90%;
max-width: 500px;
}
h1 {
color: #4CAF50;
margin-bottom: 20px;
}
p {
font-size: 1.1em;
margin: 10px 0;
}
.button {
display: inline-block;
margin-top: 20px;
padding: 10px 20px;
font-size: 1em;
color: #ffffff;
background-color: #4CAF50;
text-decoration: none;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h1>服务器迁移完成!</h1>
<p>我们很高兴地通知您,我们的新服务器已成功上线。您现在可以访问我们的网站和服务。</p>
<p>如果您在访问过程中遇到任何问题,请联系我们的客服。</p>
<a href="/" class="button">返回主页</a>
</div>
</body>
</html>