css修改定义全局字体案例

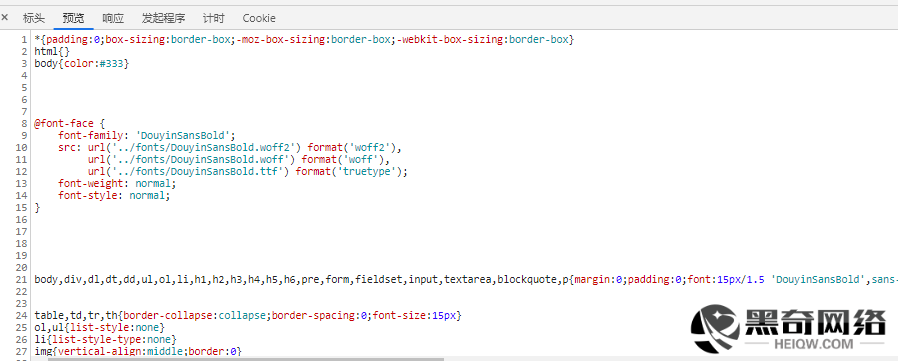
@font-face {
font-family: 'DouyinSansBold';
src: url('../fonts/DouyinSansBold.woff2') format('woff2'),
url('../fonts/DouyinSansBold.woff') format('woff'),
url('../fonts/DouyinSansBold.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{margin:0;padding:0;font:15px/1.5 'DouyinSansBold',sans-serif}
复制粘贴放到css里,然后弄好对应的字体文件就可以啦!
